Photo Resizing
Professional Photo Resize Guidelines Given Below:
Three factors included here:
Factor One: Image Resolution
Factor Two: Constraints and
Factor Three: Re-sampling
You may not be conversant in these terms so we'll describe all and therefore the effect they will wear the resized any sort of image using the photoshop tools in any version.
Firstly you need to view the image in adobe photoshop and know what its properties can tell us
Here may be a sample image we'll be using throughout this text to point out you ways everything works, displayed within the Photoshop user interface:
To done large volume files or images you can take this photo editing service from us
Open the work file or images into Photoshop to do resize .
1. Click on Image menu from the top menu bar of the window.
2. Then select Image Size or use shortcut Alt+Ctrl+I
3. You'll see the subsequent window. there's an excellent deal of data available during this small window. First, you'll see a preview of the image and you'll drag the preview around together with your mouse to ascertain any a part of the image.
4. If you would like to stay the proportions of the image then keep locked with and Height
5. Now you'll change the worth of the with and it'll automatically change the worth of Height proportionally.
6. If necessary you'll change the worth of the resolution.
7. Keep Resample Automatic.
8. Then Click Ok
If you would like to understand more details on each and every field then continue reading:
Image Size
During this example, the dimensions of our sample photo may be a little over 6 and a half megabytes. that's enough, not just for print usage but specially to be used on the online . It the image size is larger or the longer then it can page to load.
Dimensions
This little bit of information is beneficial to ascertain the dimensions of the image in pixels.
Fit To
You'll select the dimensions of the photo that you simply want from an inventory of popular sizes like an 8×10. Photoshop calculates what it must neutralize order to finish up with the dimensions you would like .
Width and Height
You'll use these 2 values to assist you achieve the proper sizing on a picture . These values are often easily changed to point out during a sort of measurements, whatever you favor .
You may have follow that funny little icon and it’s like a chain link. It's wont to constrain the width and height of the image. Likely in most cases, you'd leave it enabled. But if you would like to manually adjust those values, simply click on the link to disable it.
Resolution
This may be a great factor, one that we could write a whole article about. The resolution displays in pixels per inch. If you plan on printing your images, you’ll got to concentrate as to if or not you've got the right resolution.
Photographic printers depend upon that resolution, unlike inkjet printers which don't . So, consider your printer once you are choosing the resolution.
Images of 300 pixels are per inch measure by which images are printed, it's become widely accepted because the industry standard.
But what about the online ? If you are saving images for web you won’t got to worry about resolution because images displayed on the web are entirely pixel based which suggests they are driven by the monitor or another device, you are using to look at the pictures .
Generally speaking, an honest resolution for displaying on the online is 72 or 96 pixels per inch.
Re-sample
This is often another important value to settle on from. It determines what sort of interpolation are going to be wont to perform of the resizing.
Here the interpolation is how Photoshop will create pixels from within the image during the image resizing process. If you click on the Re-sample drop-down list, you'll choose between the subsequent methods
Don not be turned off by the technical sounding names. Photoshop has provided some hints for every option.
Automatic: This one is very easy, just let Photoshop decide .
Preserve Details: It used to preserve detail in resizing a picture as an enlargement.
Preserve Details 2.0: It uses artificial intelligence to upscale a picture .
Bicubic Smoother: A version of Bicubic that gives a smoother looking to re-sample.
Bicubic Sharper: A version of Bicubic that gives a sharper looking to re-sample.
Bicubic: It's slower than a number of its counterparts but it’s more precise in examining the values of surrounding pixels. It uses complex calculations to realize smooth tonal effects which are so important once you are resizing images.
Nearest Neighbor: Because the name indicates the closest pixels are utilized in a calculation. Although it's a quick option, it doesn't always give desirable results.
Bilinear: This feature adds pixels by averaging the color values of the encompassing pixels and typically produces a medium-quality image as a result.
Now you've got determined the image size and work quality then you'll select File>Save as choose the file saving format JPG or PNG or others from the drop-down list.
Click Save.
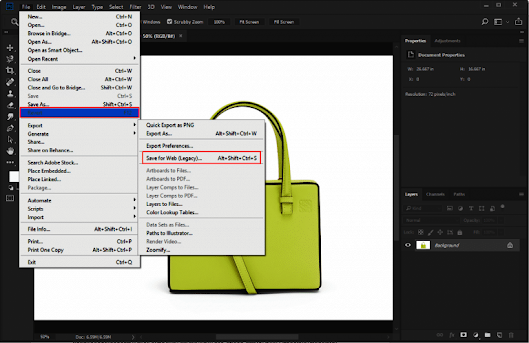
Photoshop Image save for web.
Saving a picture to be used on the online involves a special approach. This is often vital for e-commerce image optimization.
Select File menu from menu bar then Save for Web or use Alt+Shift+Ctrl+S
Displayed here the save for web window
Now you can use the way using an existing preset or create your self. a bit like the Image Size window you'll choose the image size in pixels and choose the tactic of re-sampling. But you'll also select the standard level and quality percentage:
When you feel be right of the settings then click Save.
So there you've got the ways to resize a picture to be used on the online or print.
This is the complete photo resizing tutorials for better you can also see the video clip below:



















0 comments:
Post a Comment